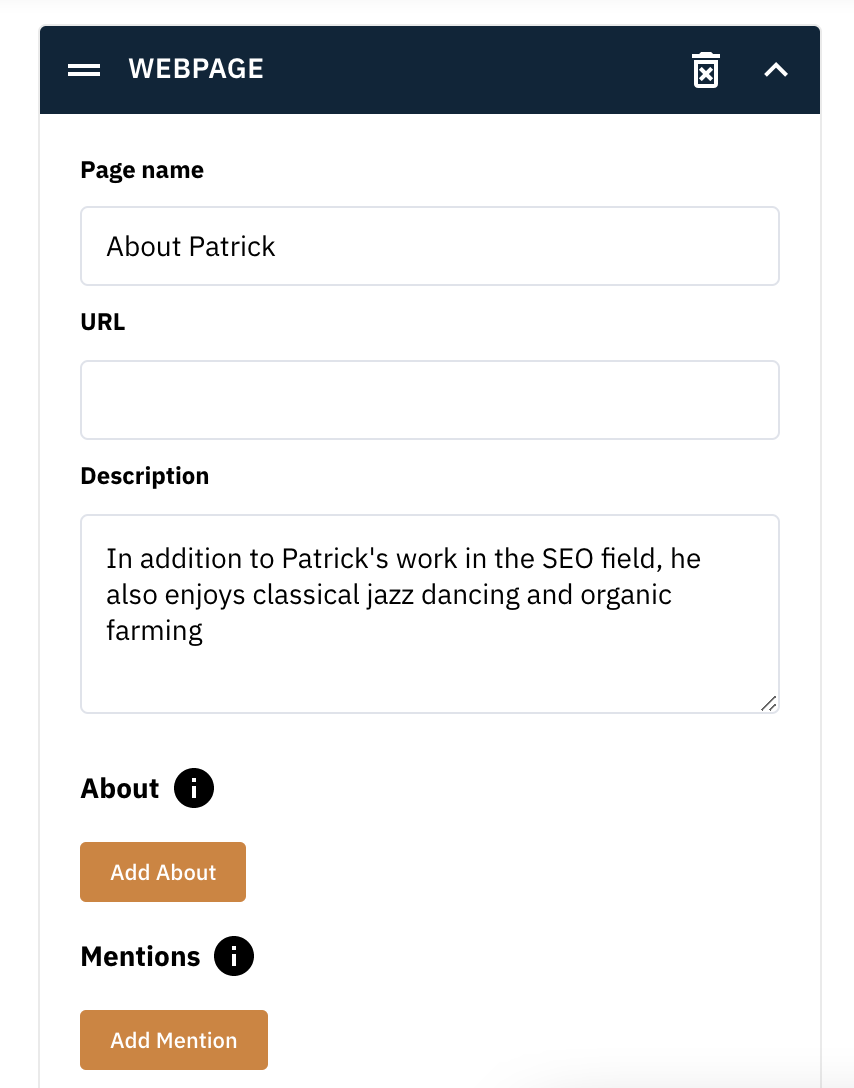
What does it look like?
Here is an example of what a completed WebPage schema would look like. Follow the steps in the next section to find out how you can add one to your HubSpot page using our tool.

Setup guide
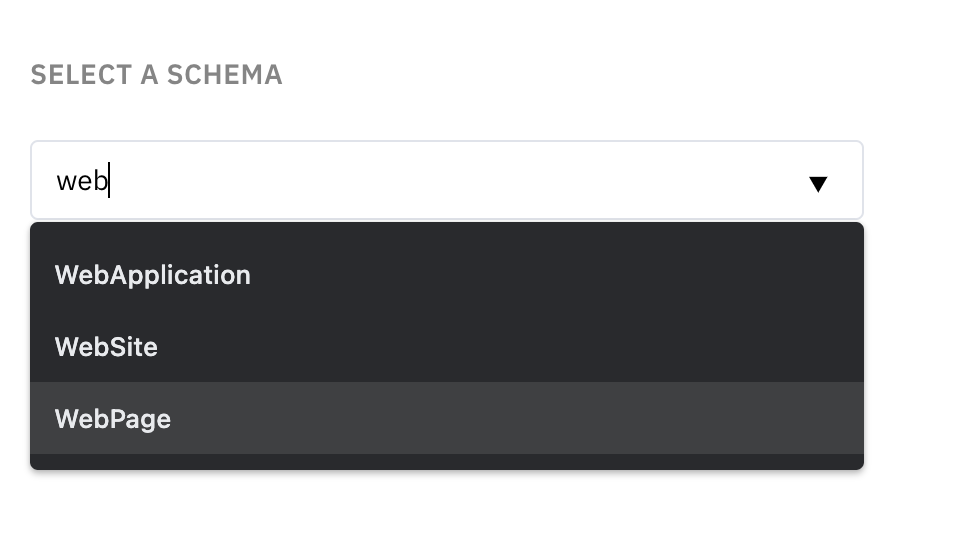
Step 1: Select the schema
After you enter the page editor for the page that you want to add schema to, select WebPage from the dropdown.

Step 2: Fill in or change any necessary fields that appear.
This should have been filled out already, mostly by our autofill function. Double check to see if you are missing any fields and fill those out as needed. If you leave any blank, Google may throw a warning or even an error.

Step 3: Hit the “Update & Publish” button!
By doing so, we’ll place the schema in the head of the page for you. We recommend clicking “Validate with Schema.org” after your page has been published to confirm that everything looks good.